In this guide i show HTML codes that can be used in the tavern name.
<b> makes name bold

<b>Tavern abc</b>
<i> makes name italic

<i>Tavern abc</i>
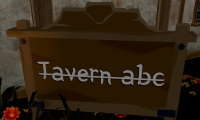
<s> makes name strikeout (crossed-out)

<s>Tavern abc</s>
<u> makes name underlined

<u>Tavern abc</u>
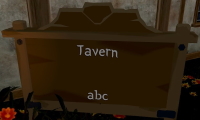
<br> inserts a line break in the name

Tavern<br>abc
you can also chain <br>

Tavern<br><br><br>abc
<sub> Represents subscripted text

Tavern<sub>abc</sub>
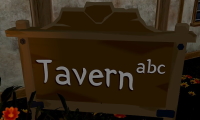
<sup> Represents superscripted text

Tavern<sup>abc</sup>
<mark> makes the name marked

<mark>Tavern abc</mark>
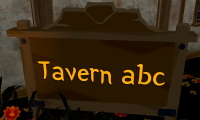
<color=#ff6600> makes the name colored

<color=#ff6600>Tavern abc</color>
you can also use multiple colors

<color=#ff6600>Tavern</color><color=#0066ff>abc</color>
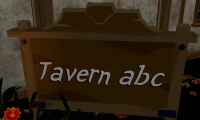
<sprite index=0 to 23> lets you use an in-game sprite in the name

<sprite index=0>Tavern abc<sprite index=0>
0 1
1 2
2 3
3 4
4 5
5 6
6 7
7 8
8 9
9
10 11
11 12
12 13
13 14
14 15
15 16
16 17
17 18
18
19 20
20 21
21 22
22 23
23
Thanks to Marc7796 for his great guide, all credit to his effort. you can also read the original guide from Steam Community. enjoy the game.

